平Lycheeチケットセットのカテゴライズ表示(view customizeスクリプト)
チケットセットの数が多いときに一覧表示が見づらくなる、とのお話をいただいたので、
カテゴライズして表示できるようなView Customizeのスクリプトを書いてみました。
使い方¶
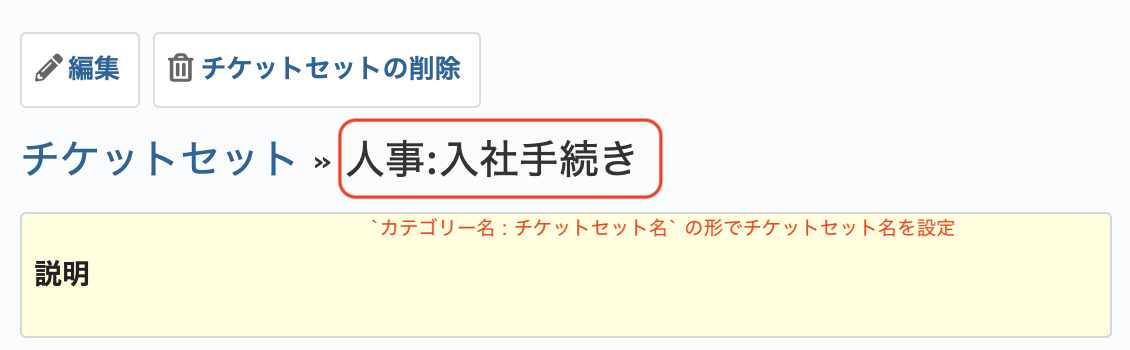
スクリプトを適用すると、チケットセットの名称を カテゴリ名ー:チケットセット名 のようにコロン(:)区切りで設定すると、チケットセットの一覧画面でカテゴリーごとにテーブルが分離されます。
カテゴリー名が指定されなかった(チケットセットの名称にコロンが含まれない)場合、「カテゴリーなし」にまとめられます。
チケットセットの作成/編集画面

チケットセット一覧画面

View Customizeスクリプト¶
スクリプトは、カテゴライズするためのJavaScriptと、見た目を整形するためのCSSの2つあります。
JavaScript
パスのパターン: /lychee_issue_sets
プロジェクトのパターン:
挿入位置: 全ページのヘッダ
種別: JavaScript
$(function() {
// 識別用文字 / カテゴリー名定義
const DELIMITER = ':'
const NO_CATEGORY = 'カテゴリーなし'
// DELIMITERが無いものは1つにまとめる必要があるので、DELIMITERなしを除去したリストが必要
const ticketSetNames = [...document.querySelectorAll('.list .name a')].map(el => el.textContent)
const categories = [...new Set(ticketSetNames.filter(el => el.includes(DELIMITER)).map(el => el.split(DELIMITER)[0]))]
// カテゴリーなしの追加
categories.push(NO_CATEGORY)
// カテゴリーの数だけ要素を複製(複製する個数はカテゴリーの数-1なので初期化変数に1をセット)
const originalTable = document.querySelector('.autoscroll')
for(let i = 1; i < categories.length; i++) {
document.querySelector('.autoscroll').after(originalTable.cloneNode(true))
}
// 複製したTableを加工
[...document.querySelectorAll('.autoscroll')].forEach((tableWrap, i) => {
// 見出しを追加
const table = tableWrap.querySelector('.list')
const tableTitle = document.createElement('h3')
tableTitle.textContent = categories[i]
tableWrap.insertBefore(tableTitle, table)
table.querySelectorAll('tbody tr .name a').forEach(el => {
// カテゴリー名がセットされている場合
if(categories[i] !== NO_CATEGORY) {
if(el.textContent.split(DELIMITER)[0] !== categories[i]) {
el.closest('tr').remove()
} else {
el.textContent = el.textContent.slice(categories[i].length + DELIMITER.length)
}
}
// カテゴリー名がセットされていない場合
if(categories[i] === NO_CATEGORY) {
if(el.textContent.includes(DELIMITER)) {
el.closest('tr').remove()
}
}
})
})
})
CSS
パスのパターン: /lychee_issue_sets
プロジェクトのパターン:
挿入位置: 全ページのヘッダ
種別: CSS
.list.issue-sets thead tr th:nth-child(1) {
text-align: left;
padding-right: 8px;
padding-left: 8px;
}
.list.issue-sets thead tr th:nth-child(2) {
width: 100px;
padding-right: 8px;
padding-left: 8px;
}
.list.issue-sets thead tr th:nth-child(3) {
width: 100px;
padding-right: 8px;
padding-left: 8px;
}
.list.issue-sets tbody .name,
.list.issue-sets tbody .num-issue-templates,
.list.issue-sets tbody .buttons {
vertical-align: middle;
padding-right: 8px;
padding-left: 8px;
}
注意¶
これらのスクリプトに関して、作者は作者としての権利を一切行使しません。
商用利用ももちろんOKです。改変も自由です。再配布についても出所を示す必要はありません。
これらのスクリプトの利用した場合、いかなる支障が起きたとしてもその責任を負いません。ご利用は自己責任でお願いします。
また、不具合が発見された場合の改修やRedmineやLychee Redmineのバージョンアップに際してのメンテナンスの義務も負いません。
上記についてご了承いただける方のみ、ご利用ください。
いいね!1
