操作
アイデア #308
完了
光
リソースマネジメント カスタムクエリの順序を変更できるようにしてほしい
ステータス:
取り下げ
優先度:
---
Lycheeプラグイン:
リソースマネジメント
説明
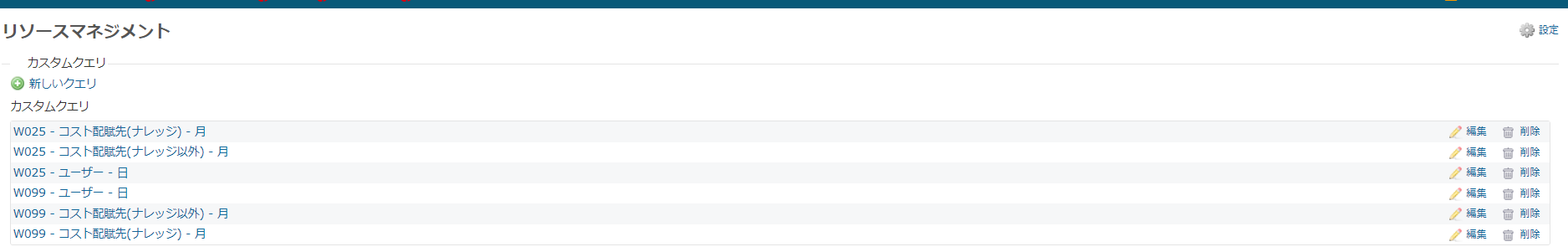
リソースマネジメント カスタムクエリの順序を変更できるようにしてほしいです。
今後、カスタムクエリを増やす予定ですが、名前照準になるように並び替えをした方が使い勝手が良いです。

ファイル
[ [アジャイルウェア]Ura さんが約1年前に更新
- ステータス を いいね・コメント募集中 から 取り下げ に変更
光希 様
貴重なご意見をいただきましてありがとうございます。
ご要望に関しては、view customizeプラグインをご利用いただくとご要望に沿う動きになるかと存じます。
View Customizeの設定
パスのパターン: /resource_management
プロジェクトのパターン: <空欄>
挿入位置: 全ページのヘッダ
種別: JavaScript
コード
(function () {
$(document).ready(function () {
const $table = $('#saved-queries table.list tbody');
const rows = $table.find('tr').get();
// 行をテキストの順序でソート
rows.sort(function (a, b) {
const keyA = $(a).find('td.name a').text().toUpperCase();
const keyB = $(b).find('td.name a').text().toUpperCase();
return keyA < keyB ? -1 : keyA > keyB ? 1 : 0;
});
// ソートされた行をテーブルに追加し直す
$.each(rows, function (index, row) {
$table.append(row);
});
});
})();
有効: チェックON
プライベート: チェックOFF(※)
※動作確認時などはプライベートをチェックONにして頂いても問題ないかと思われます。
【コードに関してのご留意事項】
・あくまでサンプルでございます
・画面表示時の並びが名前順になることは確認致しましたが、あらゆるケースでその並びが保持される保証はございません
・少なくともカスタムクエリを選択すると、選択した項目が先頭になる様子
・期待通りの動作と違うようであれば、貴社でカスタマイズを試みていただけますと幸いです
ぜひお試しいただけますと幸いです。
操作
いいね!2
いいね!0
