操作
アイデア #308
完了
光
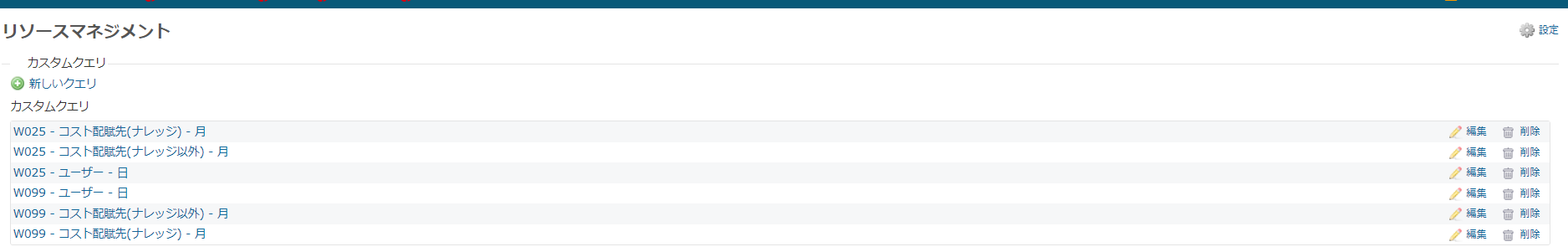
リソースマネジメント カスタムクエリの順序を変更できるようにしてほしい
ステータス:
取り下げ
優先度:
---
Lycheeプラグイン:
リソースマネジメント
説明
リソースマネジメント カスタムクエリの順序を変更できるようにしてほしいです。
今後、カスタムクエリを増やす予定ですが、名前照準になるように並び替えをした方が使い勝手が良いです。

ファイル
操作
いいね!2
いいね!0
